Honeybook for Web Designers - How to Make the Most of Your CRM
Using Honeybook to Create White Space
Finding a CRM that supports rather than hinders your design process can feel like searching for a unicorn.
I've been using HoneyBook since 2021 and supporting many website design clients who use the tool. With my background in IT Project Management, I've been genuinely impressed by how they've listened and implemented changes based on what their clients actually want over the last 3 years. It's like watching a caterpillar transform into a butterfly, except this butterfly helps you get paid on time.
Using HoneyBook as a web designer should give you more white space in your life, not less. If you feel like it’s taking away more time than giving back, it’s time to reevaluate how you’re using it. We’re going to dig into how you can make the most of this platform within your design studio workflow.
Why is This CRM Good for Web Designers?
There are many CRMs that are ugly. As a designer, the UX UI experience is important and Honeybook is currently one of the top options.
First up, forms - known as SmartFiles can actually reflect your brand. Your lead forms can showcase your design aesthetic from the first client touchpoint. Brand colors, images, and fonts are set at the company level allowing all areas to reflect your business.
Your clients aren't just hiring you for a website – they're buying into an experience. HoneyBook streamlines everything from proposal to final payment, creating a professional, seamless journey that makes you look good.
The workflow capabilities are where things get really exciting. This is where most designers are underutilizing the capabilities available. If you’re still manually sending emails, going back and forth to find a good date to chat, or asking for payment outside of Honeybook - please keep reading.
How Honeybook Has Changed
If you tried Honeybook before 2022 and weren't impressed, it's time for another look. This platform has undergone more transformations than a designer's color palette during a rebrand.
The Evolution
Until 2022, HoneyBook was pretty basic – functional but not exactly revolutionary. Then they launched SmartFiles, and everything changed. Think of it as the moment web design moved from static HTML to responsive frameworks – a genuine game-changer.
Since then, they've been rolling out updates faster than most studios update their portfolios:
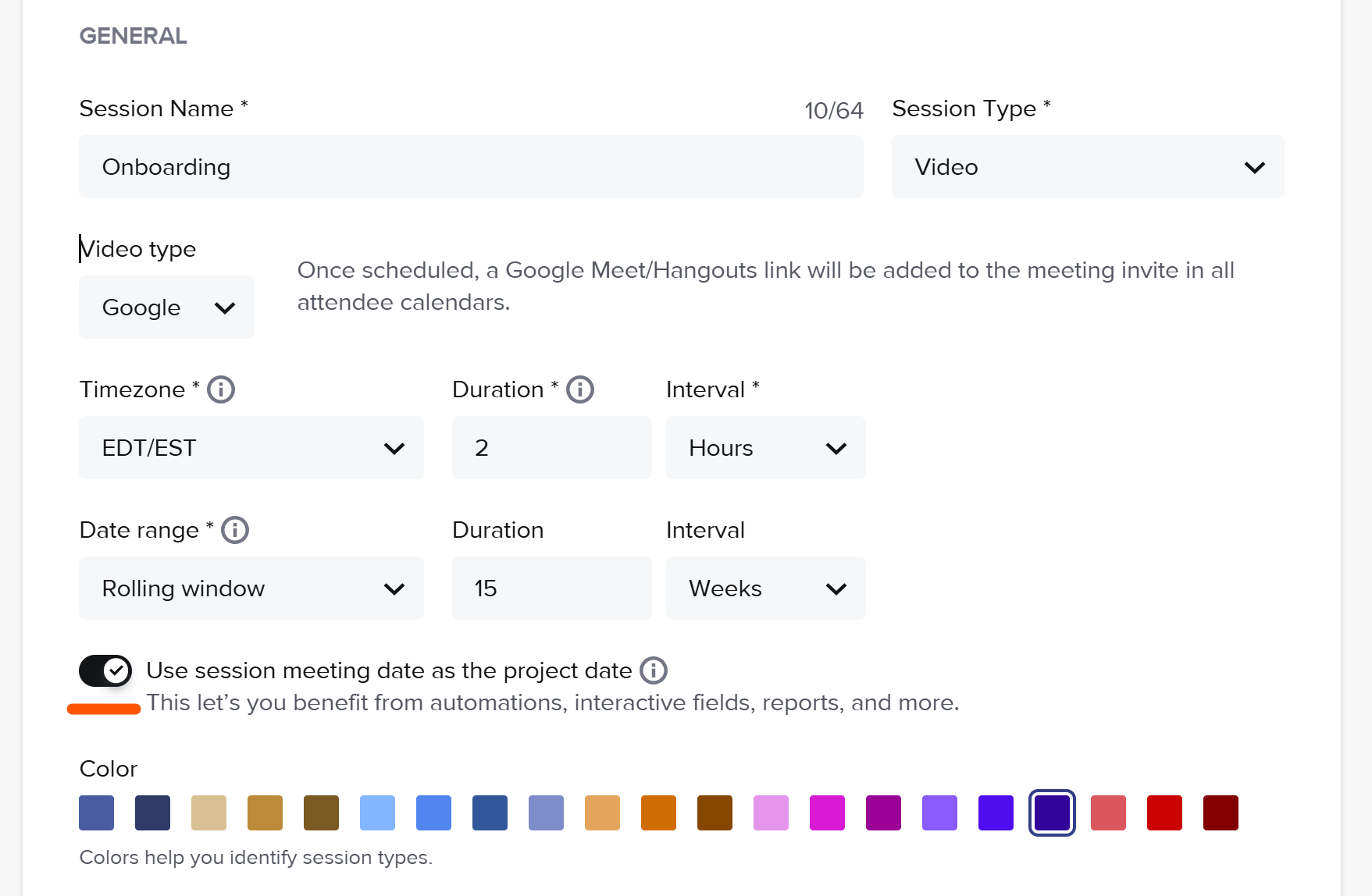
Scheduler Integration: Clients can now view, sign, pay, and schedule in just one place. No more awkward back-and-forth emails trying to find a time that works. You can now toggle an option so your Kickoff call date automatically becomes your project start date. BONUS: You can use workflow to trigger actions based on this date and set payment dates.
Quarterly Automation Upgrades: Since 2023, they've added everything from call scheduling triggers to the recent rollout of Automations 2.0 (more on this magic later).
Financial Features: Gratuity options, late fees, and improved reporting make the money side of your business less stressful.You can also allow your customers to select their own payment plans! Set the high number of payments and let your client select their preference, from 1 (Pay in Full) up to 12 - each payment is separated by one month.
Lead Capture Improvements: Their lead forms now integrate seamlessly with your website, creating a smoother entry point for potential clients. They can now be embedded into your website meaning someone can see the details, schedule a call, and pay for that call all in one without needing to trigger a workflow. Perfect for a Strategy Call purchase.
SmartFields: Dynamic fields that adapt based on client selections, making your forms both simpler and more powerful. They continue to add to this list and where you can use them! Think - automatically adding your client’s name into their proposal or onboarding guide.
New Integrations: Flodesk, Canva, Calendly, and Prismm integrations are the most recent companies to collaborate.
The biggest difference between HoneyBook and other CRMs? They actually listen. While some platforms seem to update based on what their developers think might be cool, HoneyBook has consistently implemented changes based on user feedback.
The Price Tag
Let's talk about the elephant in the room – the pricing increase. Yes, HoneyBook is raising their prices. No, it's not ideal. But let's put it in perspective.
Check your billing date. If you're paying annually, your increase won't happen until then (as long as it's after February 2025).
If you're on the Essentials plan, it will increase to $470.20 in 2025 and to $588 in 2026. I bet that's covered by clients in the first month (if not week) of the year. When you break it down, we're talking about the equivalent of maybe one extra coffee shop meeting per month.
For existing members, your new plan will grant you the same number of team members, companies, lead forms, and contact forms that you're currently using. No surprises there.
Do I love how they handled the communication around this increase? Not particularly. But companies make mistakes too, and when I weigh this against the continuous improvements they've made, it's a trade-off I can live with.
If this makes you want to jump ship, I'd encourage you to pause and complete a full business tool assessment before making any decisions. Consider the time it takes to learn and build a new CRM from scratch. Remember that one month of scrambling to rebuild your client processes in a new system could cost you more than the annual price increase.
Please note: this information was accurate as of February 2025
If you’re new to Honeybook, grab a 30% discount with my affiliate link: https://share.honeybook.com/lunimae
Automation 2.0: The Game Changer
The conditional logic workflow in HoneyBook is where things get really exciting. Automations 2.0 has transformed what was once a simple linear workflow into something that can adapt and respond based on client choices and actions. This change has caught Honeybook up to Dubsado in the workflow world. While they still have different features, Honeybook is now no longer way behind in the game.
What does this mean for you as a web designer? You can now create branching paths that send clients down different journeys based on their actions.
For example, your branding clients can automatically receive a different set of questionnaires and deliverable schedules than your e-commerce website clients. It's like creating responsive design but for your business processes.
To access these upgraded workflows:
Go to your Automation tab
Look for the "Try Automations 2.0" option
Follow the migration wizard to upgrade your existing workflows
Note: due to the nature of new feature rollouts, this may no longer be how to gain access. Accurate as of Feb 28, 2025.
The difference is substantial. Where the old system felt like a basic wireframe, Automations 2.0 is like a fully functional prototype. You can create conditions based on:
Contract Signed
Session Scheduled
First Payment Made
Questionnaire completed
This helps with next steps in the project, reminders, and more!
While everyone has been excited about conditional logic, the trigger (starting point) of automation has had a major change! Instead of only being able to start based on the contact form or project type, you now have so many more options!
A workflow can start based on the following triggers:
The Contact form or Lead form submitted (just like before)
When a call is scheduled, starts, or ends
When a file is completed
When a contract is signed, invoice paid in full or when the first payment is made
Based on the project date (which can be auto set by the scheduler like I mentioned above)
Or just by Manual trigger. Meaning you can just tell it to start on a specific project whenever you want.
And more than one workflow can be running on a project at once. That means you don’t need to delete their project workflow in order to start their offboarding workflow. This is what made me extra excited!
Example: A workflow changes the Pipeline status to Complete. This automatically triggers your Offboarding workflow to start.
Before this update, you’d have to delete the current workflow from the project, and then manually apply the offboarding workflow. Now you just let it run itself!
Features You Should Be Using If You're Paying for HoneyBook
If you're paying for the platform but only using it to send contracts, you're missing out on some serious time-saving features. Here's what you should be leveraging:
Email Templates
Create reusable emails for every situation - new inquiries, client feedback, or the client who ghosts in the middle of the project.
Next Step: comb back through your sent folder to begin creating email templates that you wrote manually recently.
Contact Forms
These are your client intake forms that collect all the essential information you need before starting a project. Customize them to match your brand and gather exactly the details you need.
Next Step: Send an email automatically when the form is submitted OR redirect them to the scheduler.
Lead Forms
Different from contact forms, these are designed specifically for immediate purchase items that don’t require a contract. They can integrate directly with your website and automatically populate your pipeline. Think Strategy Calls, Digital Products, or Semi-Custom Design.
Next Step: Create a lead form for your service, including terms and conditions checkbox, then allow the client to immediately pay. Make sure your settings have your updated brand colors and fonts so it looks seamless when embedded on your website.
SmartFiles
Combine multiple elements (contracts, questionnaires, invoices) into a single client-friendly file. This is particularly useful for web designers who need to collect content, preferences, and approvals throughout a project.
Next Step: Spend time leveraging background images, colors, fonts, and visuals for one file. Then copy that file to create others so you never start from scratch.
Scheduler
Allow clients to book discovery calls or project check-ins directly through your HoneyBook calendar, which can sync with Google Calendar and other tools.
Next Step: Review your schedulers and toggle on the Project Date feature for any Kickoff calls. (Benefit: payment plan due dates based on project start date or automation triggers.)
Payments
Accept credit cards, ACH transfers, automatic late fees, payment plans, pay in full discount, autopay, or retainer billing for ongoing client relationships.
Next Step: Consider which offers might be a good fit for payment plans. Are you comfortable letting your web design clients choose between 1 and 3 payments? Set that up within the Invoice page of your Smartfile so clients feel in control of how they pay.
Contracts
Create legally sound contracts that protect both you and your clients. HoneyBook makes it easy to customize templates based on project type.
Next Step: Review your contracts (usually already nestled inside your proposal smart file template) and turn on the late fee feature so you never have to worry about manually collecting them again
Automation
Set up workflows that automatically send follow-up emails, reminders, and next steps based on where clients are in their journey with you.
Next Step: Explore automation options and think through how your customer experience could be improved. What email templates, files, or videos can you create and automatically send to improve their experience?
If you're ready to tackle some of this on your own, but it kind of feels like a lot, or you need some support or accountability, the SOS Crew can help! Get feedback on your work, suggestions on how to improve workflows, or just an extra set of eyes to make sure you don’t miss anything.
Should You Sign Up or Continue to Use HoneyBook in 2025?
If you're on the fence about whether to use HoneyBook as a web designer in 2025, here's my honest take:
For new users, the platform offers a comprehensive solution that will likely save you more time than any other comparable system. The learning curve is gentle, and the payoff is significant. You can get a 30% discount through my affiliate link: Get a Discount.
For existing users considering a switch due to the price increase, I'd strongly suggest weighing the time cost of migration against the monetary savings. HoneyBook vs. Dubsado often comes up in these conversations, and while both have their strengths, the continuous improvement track record of HoneyBook gives it an edge for creative professionals (at least for now).
Whatever you decide, please use a CRM. Creating your process in HoneyBook or any other system is infinitely better than trying to manage clients through email alone. Your future self (and your blood pressure) will thank you.
Honeybook for Web Designers Conclusion
Using HoneyBook as a web designer isn't just about having a tool to send invoices – it's about creating systems that free you to do your best creative work. It's about reclaiming the passion that got you into web design in the first place.
The platform has evolved dramatically over the past few years, proving itself to be responsive to user needs and committed to continuous improvement. While no system is perfect, HoneyBook offers a compelling combination of features specifically valuable to creative professionals.
You can get support while you DIY your Honeybook upgrades in the SOS Membership. We'll help you optimize your workflows, create templates that save you hours each week, and build a client experience that sets you apart from the competition. Because your CRM should be working for you, not the other way around.